【Create React Appで環境の構築をしてReactを使えるようにする】
Create React App とはReactの環境構築ツールで、一度インストールしてしまえばコマンド一つでReactに必要な環境構築をすることができます。
Create React Appの利用はnode.jsがインストールされている環境で以下のコマンドを入力することでインストールできます。
公式サイトからまずはダウンロードしたインストーラを実行します。
Node >= 10.16 及び npm >= 5.6 の環境が必要ですので注意して下さい。
node.jsがインストールされている環境で以下のコマンドを入力することでインストールします。
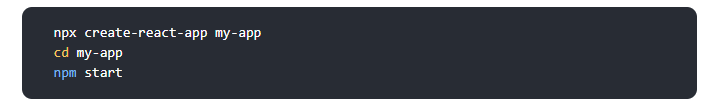
プロジェクトを作成したいフォルダ上で以下のコマンドでReactプロジェクトを作成します。
npx create-react-app プロジェクト名
cd my-appnpm start少しまつと http://localhost:3000 のURLでブラウザが立ち上がり Create React App の初期画面が表示されます。
Create React Appはローカルで開発できるようローカルサーバーも含めて用意されており、上記のコマンドで開発環境が立ち上がるので試してみましょう。
【デスクトップに環境構築してみる】
今回私はデスクトップにecommerceフォルダを作成してみます。

コマンドプロンプトで以下コマンドを入力し、デスクトップのecommerceフォルダに移動し、プロジェクトを作成します。
C:\Users\test>cd
C:\Users\test\Desktop\ecommerce
C:\Users\test\Desktop\ecommerce>npx create-react-app frontend
npx create-react-app frontend

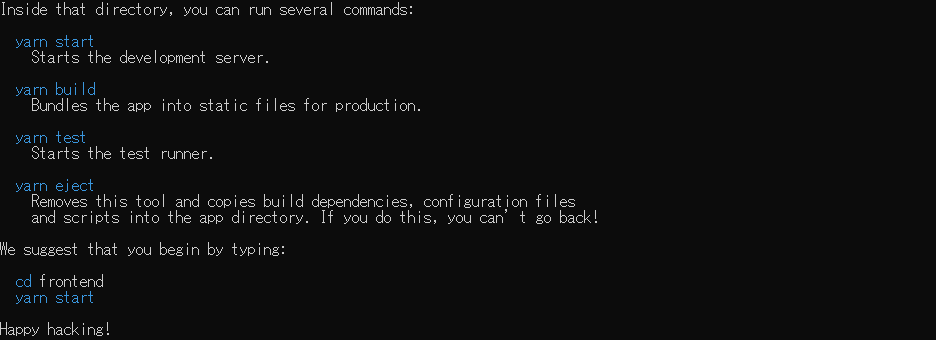
Happy hacking!と表示され、環境構築ができたのでプロジェクトフォルダに移動します。
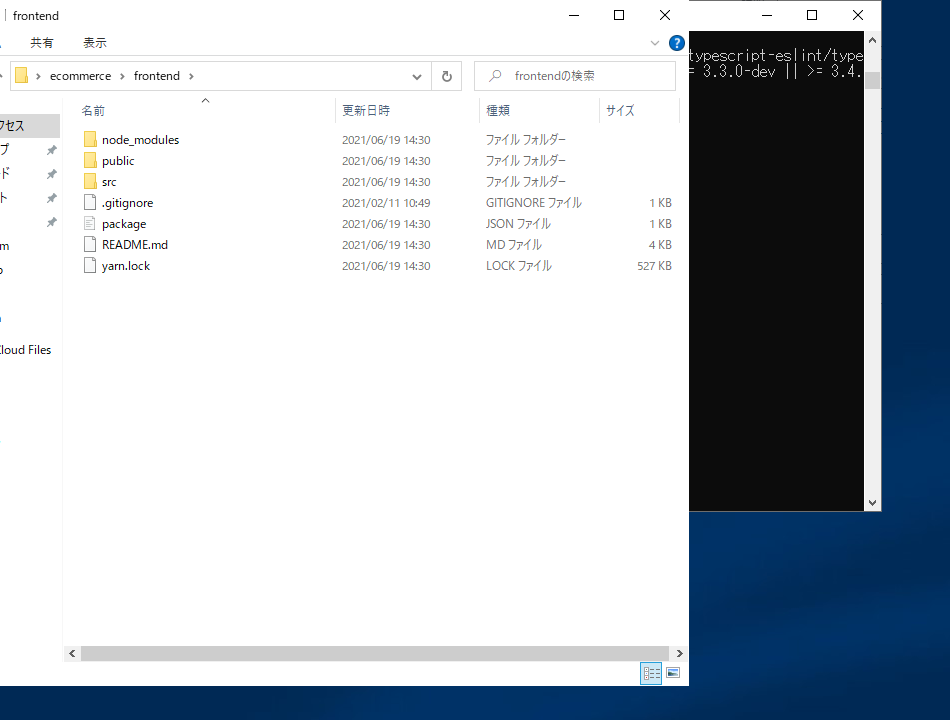
以下のようなフォルダやファイルが作成されています。
frontend
├── node_modules/
├── package.json
├── public/
├── README.md
├── src/
└── yarn.lock(環境によってはない)

srcフォルダにはソースコードが配置されており、実際の開発はこの中のファイルを編集していきます。
作成したフォルダに移動し、以下コマンドでプロジェクトを起動します。
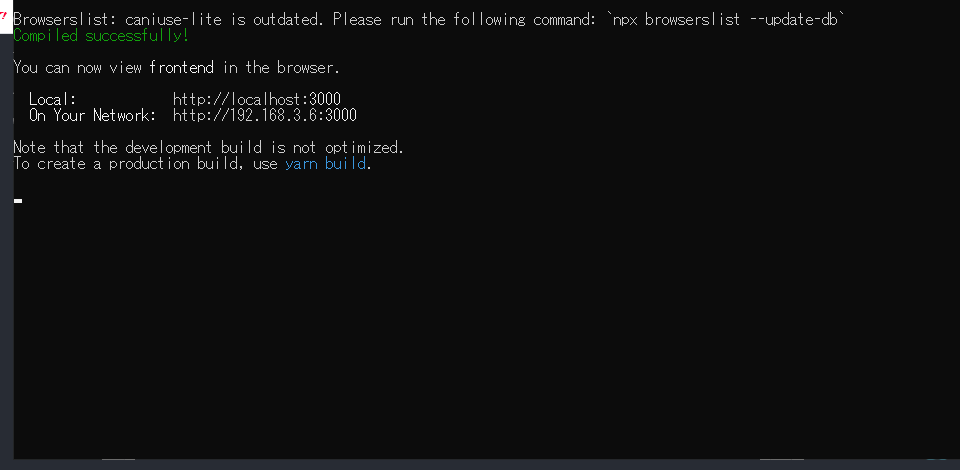
C:\Users\test\Desktop\ecommerce\frontend>npm start

http://localhost:3000のURLで自動的にブラウザが立ち上がり 、以下のようなCreate React App の初期画面が表示されれば成功です。
お疲れ様でした。