Reactとは、Facebook社が開発したJavaScriptライブラリです。
React.jsやReact.JSと呼ばれることもあります。
Vue.JsやAngularJSやjQueryとよく比較されますが、React自体はフレームワークでなく、あくまでもUIを構築するだけのライブラリとなります。
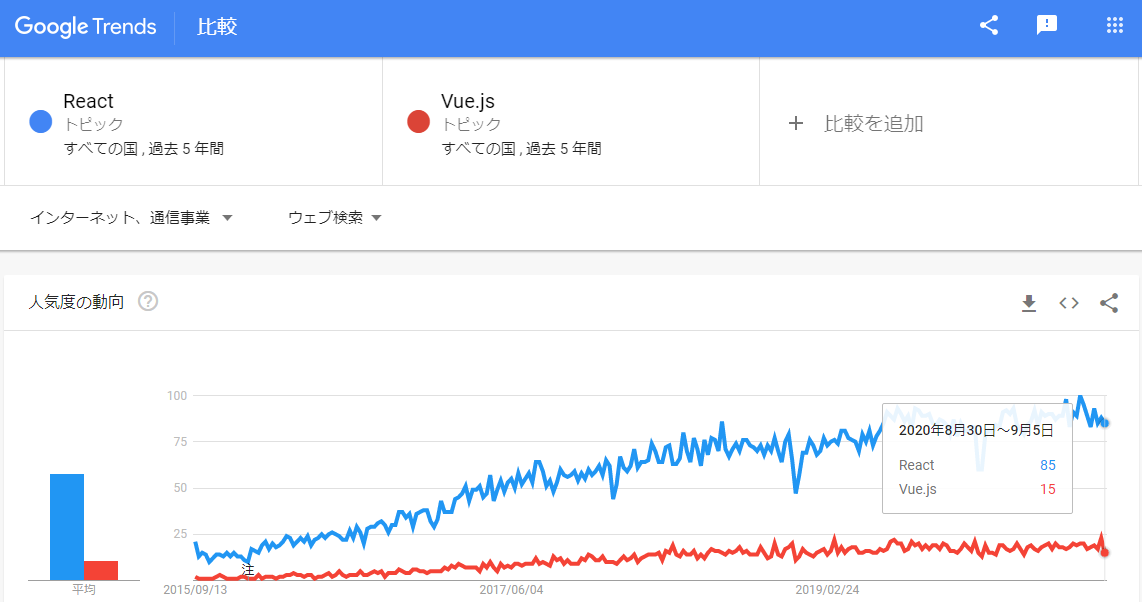
【Reactを選定した理由:トレンド】
人気のあるフレームワークVue.jsと比較してもGoogleトレンドでは海外だとReact.jsの方が圧倒的に多いです。
世界的にも開発者が多いこともあり、プログラミングの世界ではノウハウの共有・展開が多くできる言語の方が、時がたてばたつほど情報と人気が集まっていく傾向があるようです。

React 16.8 で追加された新機能でクラスを書かなくても、関数コンポーネントでシンプルで簡単に扱えるようになったことも、プログラミング初心者には追い風となります。
【Reactを選定した理由:SPA】
また、最近のWebやアプリ開発は、SPA(Single Page Application)が主流となってきてます。
SPAの良さは、ページすべてを毎回読み込む必要がなく、効率的かつ高速で動かすことができるという点です。
Reactはパフォーマンスが良く、サクサク動かすことができます。
理由としては、仮想DOM(Virtual Document Object Model)というレンダリング機構が備わっていることで、実際の HTML 上の DOM を比較したときに出てくる違いだけが、毎回 HTML 上に再適用されるます。
そのため、画面全体が React で構成されていたとしても、必要な部分しか更新されないため高速に動作します。
【Reactを選定した理由:JSX(ジェイエスエックス)】
React の特徴として JavaScript 内に HTML の様な独自の記法(JSX)を記述する点が挙げられます。
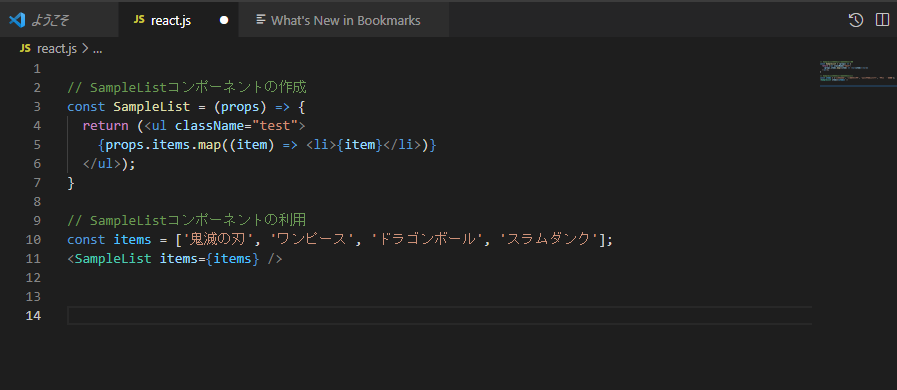
以下が JSX のサンプルの記述になります。

SampleList コンポーネントは単純に配列の値をリスト表示する簡単なコンポーネントです。
<ul> など HTML よく見かける記述がありますが、その中に変数や関数の計算結果を出力するために {} を記述します。
{}にJavaScriptを記載でき、 HTML と JavaScript をまとめることができるのが React の特徴の一つです。
また、React を活用する際では、JavaScript の文法の一つである class と区別するために HTML タグの class を className と表現することに注意が必要です。
【Reactを選定した理由:世界的有名な企業が開発】
Vue.jsのように個人が開発した言語ではなく、Facebook社のような世界的企業が開発を続け、日々更新を行っています。こうした品質の良さ、そして開発の速さからしても、今後ますます需要が高まっていくのは間違いないでしょう。
色々なフレームワーク・ライブラリがある中、将来性を考えるのであれば、まずはReactの習得を目指すのが良いと思います。